Table Of Content

Effective use of patterns can also direct the viewer’s attention and establish a rhythm that makes the design more engaging and effective. By carefully crafting patterns, designers can evoke emotions, convey messages more powerfully, and create a sense of harmony and unity within their works. Repetition is an essential principle of design that involves the consistent use of visual elements throughout a composition. This principle strengthens a design by tying together disparate parts to form a cohesive whole. By repeating colors, shapes, or textures, designers create rhythm and unity, making the overall experience more harmonious and visually appealing.
What is the strongest element of design?
Mastery of proportion allows designers to effectively communicate visual narratives and ensure aesthetic appeal. Symmetrical balance conveys a sense of stability in the artwork. The principles of design are essential tools that guide designers and professionals in crafting visually compelling and effective compositions.
Finding The Balance in Design Principle That Suits Your Purposes
To know what element needs emphasis, you must address the purpose of the creative. What sets the profession apart is that specific data points influence some rules while others are purely human instincts. They help distinguish design pieces from each other while ensuring that they follow the fundamental laws of design. One thing to remember is that even when you are using asymmetry as your design strength, you should not compromise on the balance. Creating images that convert and interact with the audience takes a lot of patience and market understanding. The design also depends on the business itself and its message to the customers.
Pragmatic Pixel Perfection: A Manifesto for Balancing Design Quality and Speed

Some designs use guidelines to create a path users can follow to take in information sequentially, just as the content creator has planned. There are several such cases where symmetrical balance might not be suitable for the intended effect. Symmetrical balance has a formal connotation to it and this might not essentially suit the personality of several brands. Consider a brand focused on avant-garde fashion, for example. The core value of the business would be exploring the unorthodox and so a perfectly symmetric design in their logo or web page might not really reflect who they are.
Examples of balance in graphic design
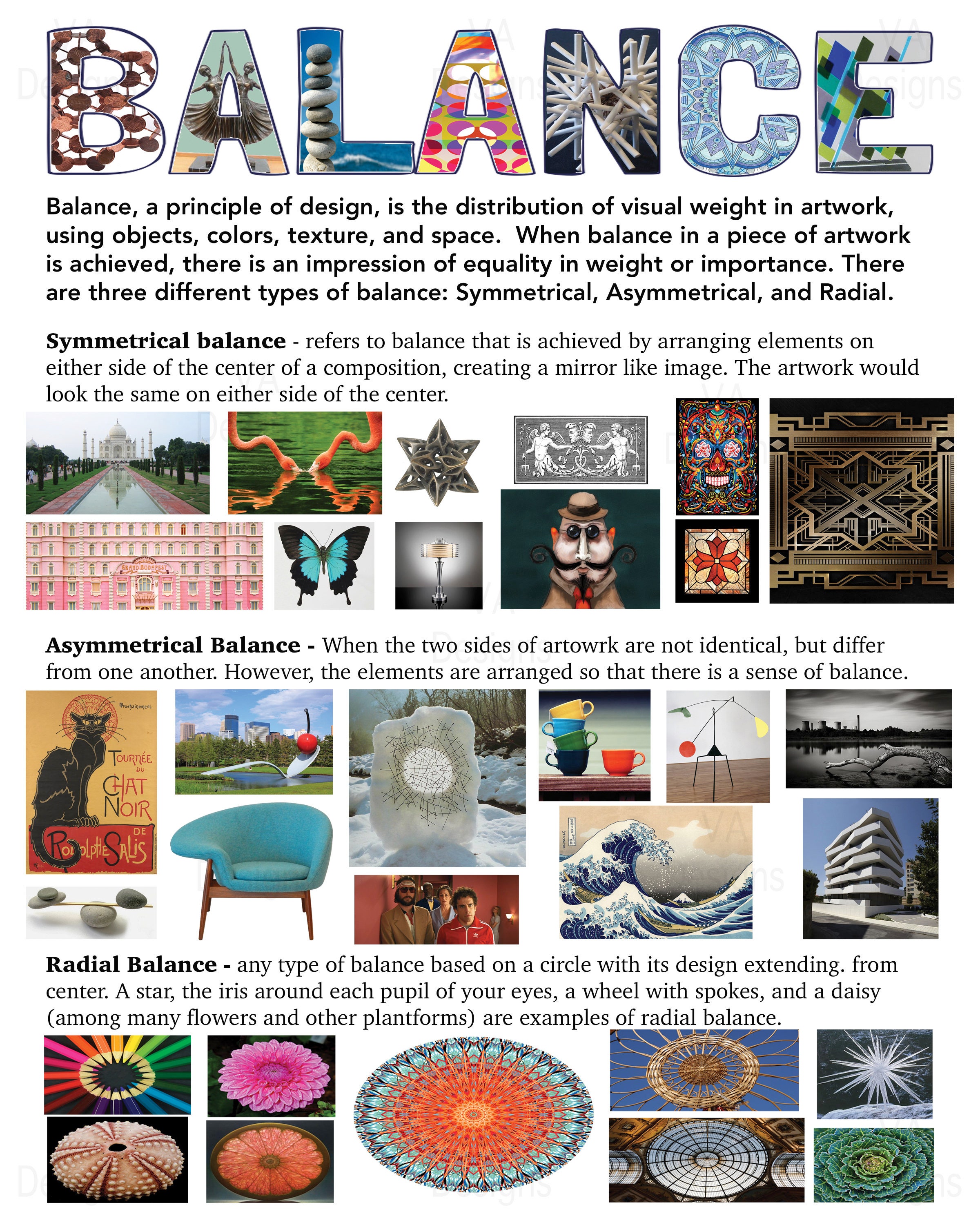
Balance is a fundamental principle of design that ensures elements are distributed evenly within a layout. This principle can manifest as symmetrical, asymmetrical, or radial balance, each providing a different visual effect and sense of stability. Symmetrical balance mirrors elements on either side of a central line, creating harmony and formality. Asymmetrical balance, in contrast, uses different weights or sizes of elements to achieve a dynamic, yet stable composition. Radial balance arranges elements in a circular pattern around a central point, enhancing the focal attraction. Effective use of balance not only stabilizes a design but also guides the viewer’s eye across the artwork, ensuring each part of the design holds the viewer's attention.
Balanced, symmetrical designs are typically more engaging because our eyes find them naturally more interesting and attractive. Also known as radial symmetry, this technique features all visual elements rotating around a center at any angle. This type of symmetry is ideal for capturing a sense of motion, dynamic action or speed. Balance measures the visual weight of your composition, which impacts how much each element attracts your audience’s attention. There are close to equal areas of color and space on both sides (right and left) to balance each other.
When it comes to design, color is one of the first things that both users and designers notice. It can function as a standalone element or serve as a backdrop for others, such as lines, forms, textures, or typography. Color sets the tone for the piece and conveys information about the company through symbolism. While consistency and repetition are potent design principles, they also risk visual fatigue. Small doses of variety are helpful to ensure that your customers are not lulled to sleep.
That includes the fonts used, their spacing, size, and weight, and the way different text elements relate to each other. Good typographic design is heavily influenced by all of the other design principles mentioned earlier in this article. Balance in design doesn’t always mean having equal parts horizontally, vertically, or radially. Another type of balance is asymmetrical, which means having balance without symmetry. This is the opposite of symmetrical balance and is also known as informal balance. The Hubspot website effectively shows this through the use of illustration and text.
Examples Of Symmetrical Balance
Symmetrical forms convey balance in and of themselves, but they could appear too stable and too balanced, leading to a lack of interest. Symmetrical forms also lead to passive space because the negative space is equal all around the form. Symmetrical forms are commonly seen as the figure, as opposed to the ground. A symmetrical form will carry more weight than a similarly sized and shaped asymmetrical form.
Your composition should be balanced vertically, horizontally, diagonally, or background versus foreground. Knowing how to use symmetry and asymmetry properly is the key to communicating your story through graphic design. By harnessing the principle of good balance, you can turn ordinary designs into something spectacular and memorable.

Both sides are mirror images across a center line, and this is reflectional symmetry. Symmetry is the visual quality of repeating parts of an image across an axis, along a path or around a center. Content-heavy websites such as news and magazine websites exhibit mosaic balance as well.
Simply put, the most important elements in your design should take up the most space — though there are a few other, more subtle ways to establish hierarchy. In the chart at the top, aligning the bars in the graph to the left makes it easy to digest the data. And the bottom section shows how aligning the icons with the text below them makes each one its own contained piece of information.
Ethical Considerations in AI-Driven Advertising: Striking the Right Balance - ExchangeWire
Ethical Considerations in AI-Driven Advertising: Striking the Right Balance.
Posted: Wed, 20 Sep 2023 07:00:00 GMT [source]
Different shapes can evoke different feelings, i.e circles are organic and fluid, while squares are more rigid and formal, and triangles give a sense of energy or movement. This article, for example, uses repetition in the format of the headings. Each design principle is formatted the same as the others in this section, signaling to readers that they’re all of equal importance and that they’re all related.
For example, while keeping up symmetry in the logo, the brand could go with asymmetrical balance in web page design. Most designers also feel that there is a dynamism in asymmetrical balance. When used aptly, this might be that scroll-stopping attribute of your design. It can also be a cue to intrigue the viewers and encourage them to stop and take a second look. In a general sense, you might think that symmetry and balance are the same thing. But the concept of balance in design principles means so much more than symmetry.
This is how asymmetry can be used in art to bring balance in designs you want to create, without conforming to the somewhat boring symmetry we often see around us. We have covered three types of balance in art and design, but there is a fourth. Refer to the graph below for a breakdown of all four types of balance in design. An example of balance would be North by Northwest, by Alfred Hitchcock.

No comments:
Post a Comment